CSS Hack就是指我们为了兼容各浏览器,而使用的特别的CSS定义技巧。
我们在用DIV+CSS制作网页时,由于不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,Mozilla Firefox等对CSS的支持及解析结果不一样,导致生成的页面效果不一样,得不到我们所需要的页面效果。这时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。这个针对不同的浏览器写不同的CSS代码的过程,就叫CSS Hack。
为了向你展示这些 CSS Hack 是否正常运作,我新建六个 P 标签,并给每一个 P 标签一个特有的 id。这将向你展示 CSS Hack 的运作情况。
<p id="opera">我来自 Opera 7.2 - 9.5</p> <p id="safari">我是神奇的 Safari</p> <p id="firefox">我来自 Firefox</p> <p id="firefox12">我是FF前辈 Firefox 1 - 2 </p> <p id="ie7">我是 IE 7</p> <p id="ie6">我是残品 IE 6</p>
然后我让这些 P 标签默认都不显示
<style type="text/css">
body p{display: none;}
</style>使用 IE CSS 条件注释区分 IE 浏览器
最简单的区分IE浏览器的方法自然是使用他们的条件注释。微软创建了一个强大的语法来让我们去实现这个功能。我不想再详细地介绍 IE 条件注释了,我想你在搜索引擎能搜索到上万个搜索条目,我这里只要这两个:
<!--[if IE 7]> <style type="text/css"> </style> <![endif]--> <!--[if IE 6]> <style type="text/css"> </style> <![endif]-->
使用 CSS 解析器 Hacks 区分 IE
虽说 IE 条件注释十分简单好用,但是如果你想把全部的 CSS 放到一个文件里的话,那么你不得不使用别的方法。注意这里的 IE 7 Hack将只对 IE7 有效,因为 IE6 根本不知道 > 选择符。同时你也得注意 > 选择符对于其他浏览器同样是无效的。
/* IE 7 */
html > body #ie7
{*display: block;}
/* IE 6 */
body #ie6
{_display: block;}CSS Hack 区分 Firefox
第一个使用了 body:empty 来区分 Firefox 1 和 2 。第二个 hack使用了全部 Firefox 浏览器的专有扩展 -moz。 -moz 只对 Firefox有效,使用这个 Hack 大可不必担心其他浏览器的影响。
/* Firefox 1 - 2 */
body:empty #firefox12
{display: block;}
/* Firefox */
@-moz-document url-prefix()
{#firefox { display: block; }}CSS Hack 区分 Safari
Safari 的 CSS hack 与 Firefox 的 hack 看起来很像,使用的是 Safari浏览器的专有扩展 -webkit 且只对 Safari 浏览器有效。
/* Safari */
@media screen and (-webkit-min-device-pixel-ratio:0)
{#safari { display: block; }}
CSS Hack 区分 Opera
/* Opera */
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0)
{head~body #opera { display: block; }}然后,全部合在一起便是
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS Browser Hacks</title>
<style type="text/css">
body p
{
display: none;
}
/* Opera */
html:first-child #opera
{
display: block;
}
/* IE 7 */
html > body #ie7
{
*display: block;
}
/* IE 6 */
body #ie6
{
_display: block;
}
/* Firefox 1 - 2 */
body:empty #firefox12
{
display: block;
}
/* Firefox */
@-moz-document url-prefix()
{
#firefox { display: block; }
}
/* Safari */
@media screen and (-webkit-min-device-pixel-ratio:0)
{
#safari { display: block; }
}
/* Opera */
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0)
{
head~body #opera { display: block; }
}
</style>
</head>
<body>
<p id="opera">我来自 Opera 7.2 - 9.5</p>
<p id="safari">我是神奇的 Safari</p>
<p id="firefox">我来自 Firefox</p>
<p id="firefox12">我是FF前辈 Firefox 1 - 2 </p>
<p id="ie7">我是囧 IE 7</p>
<p id="ie6">我是残品 IE 6</p></body>
</html>CSS Hack 虽好且方便兼容各浏览器,但是通不过 W3C 验证,所以还得自己权衡是否有必要去使用。
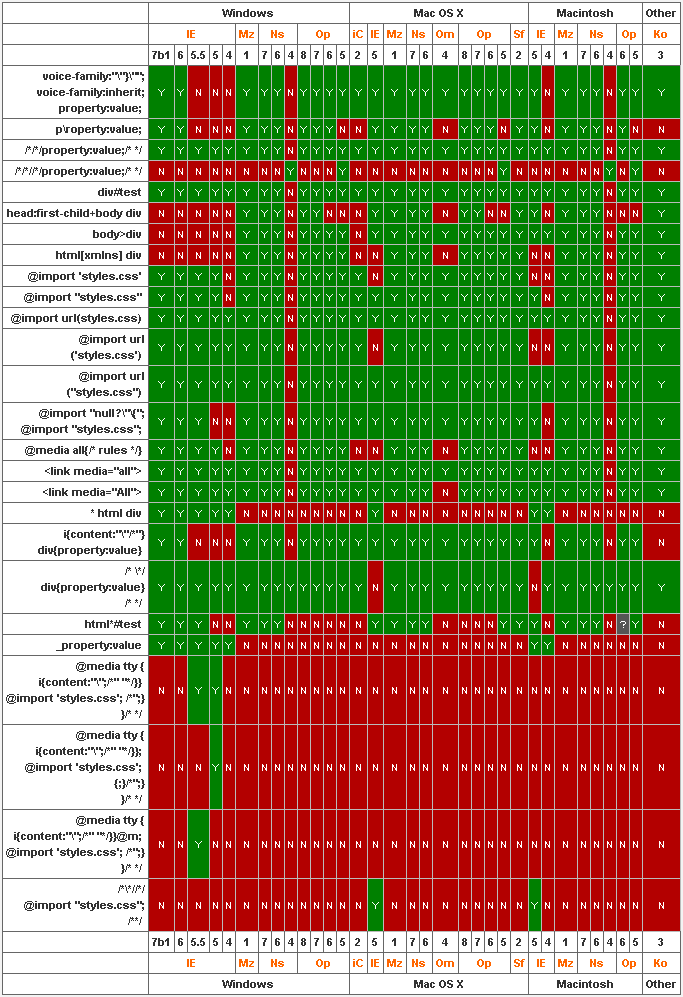
附:一张从国外摘来的一张CSS hack列表,显示了各浏览器对css hack的支持程度,对我们制作兼容网页非常有帮助。














 jiyo
jiyo 上海网站
上海网站 芋泥苑
芋泥苑 2500
2500 自媒体运
自媒体运 iMJM
iMJM ChuH
ChuH shop
shop 卖家中心
卖家中心 shop
shop shop
shop 亚马逊日
亚马逊日 马来sh
马来sh